
WEBページを見た目そのままに印刷する方法

ホームページを印刷したい!そう思い立って印刷したものの、形が崩れてまったく思い通りに印刷できない・・・
そんな経験をお持ちではありませんか?
今回は「拡張機能」を利用して、パソコンのインターネットブラウザ(閲覧ソフト)上で見たカタチそのままに、印刷できる方法をご紹介いたします!
印刷した資料を見せたお相手から、羨望の眼差しを向けられるかもしれませんよ!
そもそも印刷でカタチが崩れるとは?

試しにこのブログの記事を見た目通りに印刷されるのを期待して、印刷してみます。方法は、インターネットブラウザの印刷機能を利用して印刷します。
キレイに表現されるでしょうか?
パソコンの画面で見た状態とはほど遠く、盛大に表示がおかしくなりましたね。これがカタチが崩れる現象です。
読めないことはないですが、例えば修正点を伝えたい時など、正しい意図が伝わらない可能性もあります。やはり見た目通りにキレイに印刷したい。
それでは、見た目通りに印刷できるようにしていきたいと思います!
手順の全体像は、
- 拡張機能をインストール
- スクリーンショットを撮影
- 印刷
となります。それでは、ご紹介してまいります。
拡張機能をインストールする

見た目通りに印刷するために、拡張機能「FireShot」をインターネットブラウザに追加します。
拡張機能は、無料で利用できます。
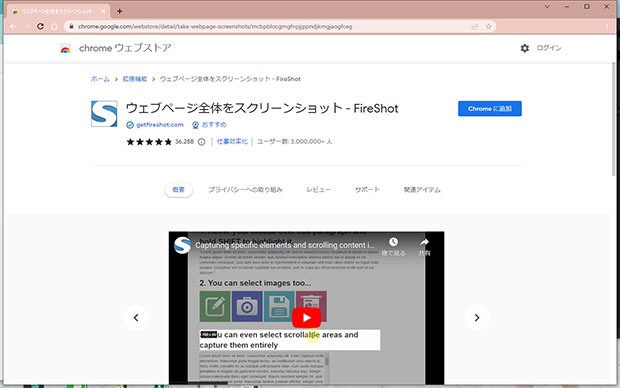
Google Chromeでは、下記リンク先からインストールしてください。表示された画面で「Chromeに追加」ボタンをクリックし、確認画面で承認するだけでインストールは完了します。

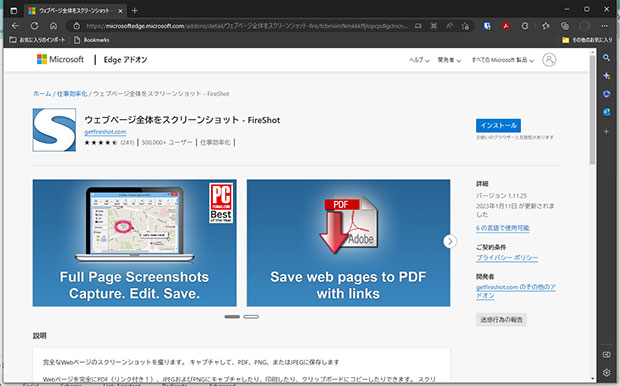
Microsoft Edgeでは、下記リンク先よりインストールしてください。表示された画面で「インストール」ボタンをクリックし、確認画面で承認するだけでインストールは完了します。
Microsoft Edge版ウェブページ全体をスクリーンショット - FireShot
Webページをスクリーンショットする

次に、印刷したいWebページのスクリーンショットを撮っていきます。
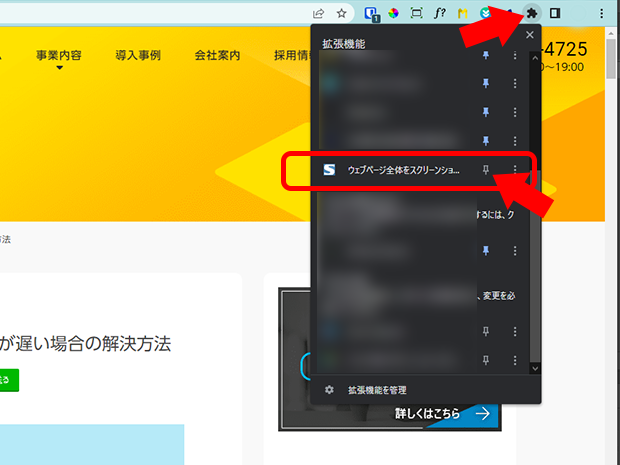
先ほどインストールした「FireShot」で撮影しますが、インストールした直後は「FireShot」のアイコンがブラウザ画面に表示されていません。アイコンは操作上、常に表示されていた方が便利なため、まずは表示を固定します。
上記画像のように、画面右上にあるアメーバのようなアイコン(パズルのピース)をクリックし、展開されたメニューで「ウェブページ全体をスクリーンショ...」の右にあるピンアイコンをクリックして色を反転させます。するとアイコンが固定され、常にブラウザ画面へ表示されるようになります。
※GoogleChromeの画面でご紹介していますが、Microsoft Edgeでもほぼ同じように設定します。

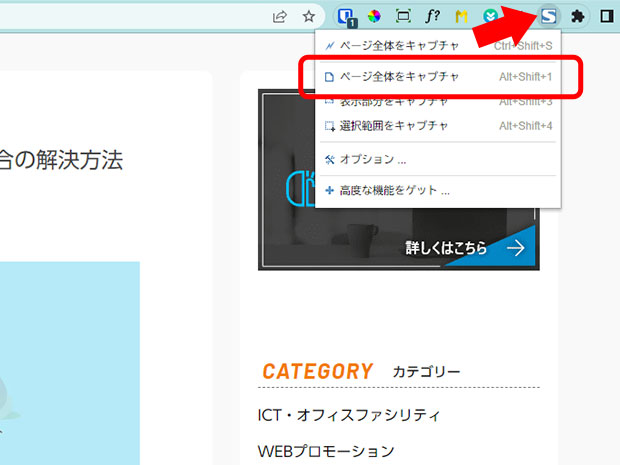
アイコンが固定表示されたら、キャプチャーを撮ります。印刷したいWebページを表示し「FireShot」のアイコンをクリックします。すると上記画像のように選択画面が表示されますので「ページ全体をキャプチャ」をクリックします。
スクリーンショットが開始され、自動的に画面をスクロールしていきながらページ全体が撮影されます。
いよいよ印刷する

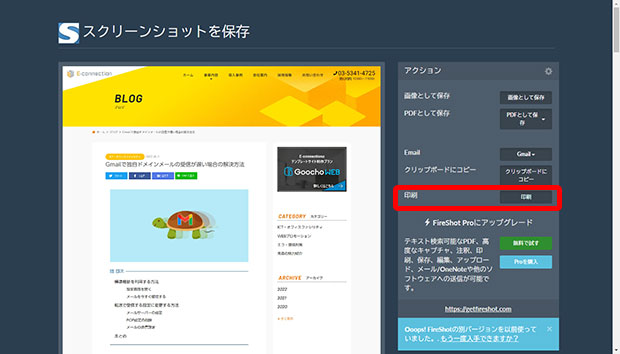
スクリーンショットが完了すると、上記のように、その後の処理をどうするか尋ねられる画面が表示されます。
今回は印刷したいため、印刷を選択します。あとは、普段ご利用のプリンターで印刷されるのを待ちましょう。
印刷結果発表
印刷結果です。スクロールしてみても最後まで見事、見た目通りに印刷されました!
冒頭でご紹介したインターネットブラウザの機能でそのまま印刷した時とは大きな違いですね!
まとめ
今回は、Webページを見た目通りに印刷する方法をご紹介しました。
拡張機能を使い、スクリーンショットを撮影してから印刷することで、画面の表示崩れが物理的に起きないようにする方法でした。
インストール作業が必要なのは初回だけのため、次回以降は素早くWebページを印刷できます。
ホームページ制作時や改修時に制作会社へ意見を伝える場面で、Web上でのやり取りで完結することも多いですが、印刷して伝えたい時などぜひ活用してみてください!






