
ホームページにGoogleマップを埋め込む方法

ホームページで見ないことはないほどに、地図を表示させる方法としてGoogleマップは浸透しています。
以前は会社やお店の場所を説明するのに、周辺マップを自作して画像として表示することも多くありましたが、現在は多くのホームページでGoogleマップに置き換わっています。Googleマップが使われるのは、多くのメリットがあるからです。
- 無料で使える
- 簡単に設置できる
- 拡大、縮小も思いのまま
- 周辺環境も含めてすぐに確認できる
- 自動的に最新の情報に更新される
- スマートフォンでもキレイに表示できる
ざっと挙げただけでも、大きなメリットがあります。
ホームページ制作時には制作会社が設置してくれますが、新着情報(お知らせ)や、ブログなどで地図を表示したい時や、場所の説明をしたい時にもGoogleマップを活用しない手はありません。
今回は、Googleマップの設置方法をご説明いたします!
Googleマップを埋め込む方法
Googleマップで表示したい場所を検索
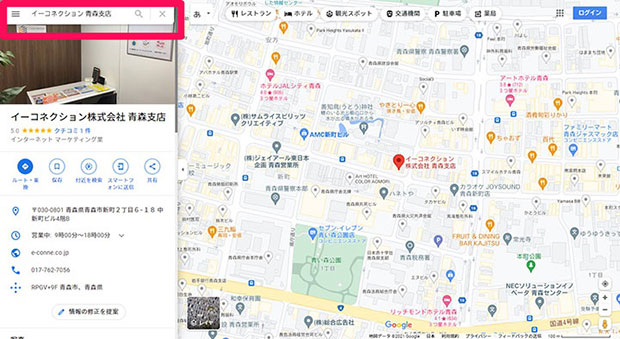
まず最初にパソコンからインターネットブラウザ(EdgeやGoogle Chromeなど)でGoogleマップにアクセスし「施設名」または「住所」で検索して表示します。

検索は「施設名」で検索する方がオススメです。Googleマイビジネスに登録された施設であれば埋め込んだ地図にも関連情報が表示されるため、閲覧される方により分かり易く情報を伝えられます。
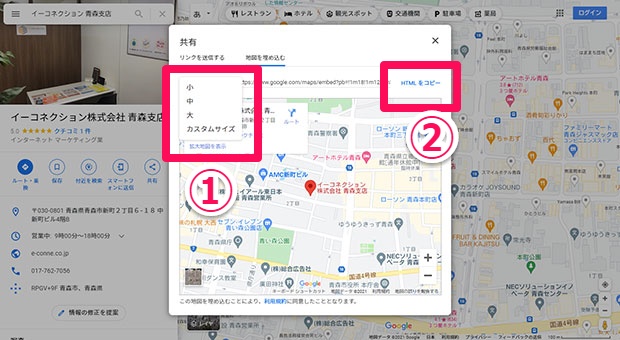
埋め込みタグを表示する
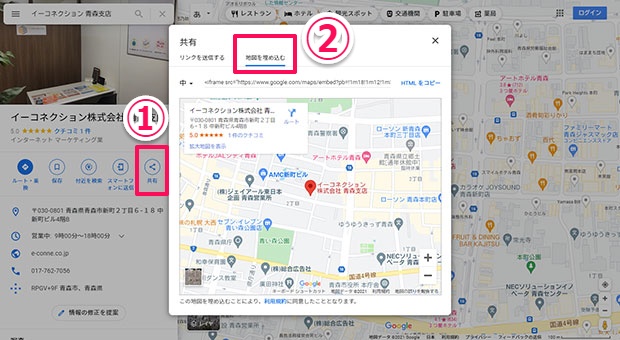
目的の施設(場所)の地図が表示されたら以下の手順で埋め込みタグを表示させます。Googleマップは画像を埋め込むのではなく、HTMLタグを埋め込むことになるため、この作業が必要になります。
- 「共有ボタン」をクリック
- 起動した共有画面で「地図を埋め込む」をクリック

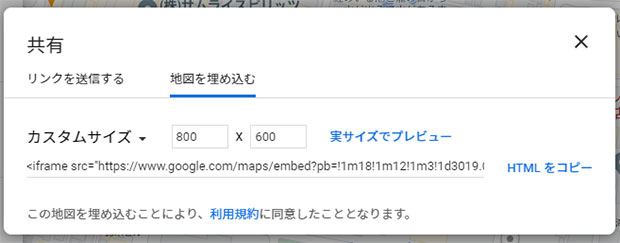
埋め込みタグのサイズ選択をしてコピーする
埋め込みタグは地図の表示サイズを選択できます。お好みのサイズを選んでください。
- 小(横400px×縦300px)
- 中(横600px×縦450px)
- 大(横800px×縦600px)
- カスタムサイズ
カスタムサイズは任意の数値を指定可能です。ホームページの埋め込み場所にあったサイズを指定してください。

サイズを決めたら入力欄に数値を入力し、埋め込みタグをコピーします。「実サイズでプレビュー」をクリックすれば、指定したサイズで実際の表示を確認することができます。便利ですね。
- サイズを選択
- 「HTMLをコピー」をクリックしてコピー(クリックするだけでパソコンのクリップボードにコピーされます)

Googleマップ側での操作はこれで完了です。続いてホームページの貼り付けたい場所で操作していきます。
新着情報やブログにタグを埋め込む
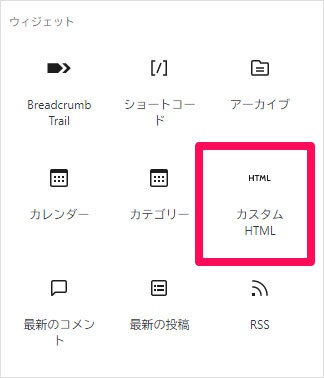
WordPress(ブロックエディター)の場合
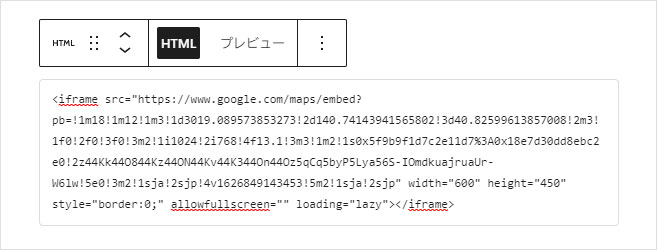
WordPressのブロックエディターをお使いの場合は、地図を貼り付けたい場所で「カスタムHTML」を選択し、先ほどコピーしたHTMLタグを貼り付けます。


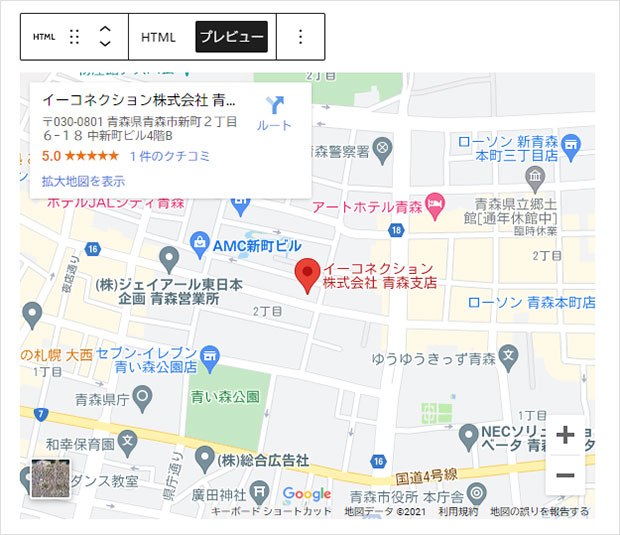
このまま記事を作成しても良いですが、「HTML」の隣にある「プレビュー」をクリックすることで実際の地図表示に切り替えて確認できます。

地図の埋め込みはこれで完成です!後は記事を作成して投稿すれば、地図を活用した記事を作成できます。
この記事もWordPressで制作していますので、実際に埋め込んでみました。
キレイに埋め込まれて表示されています!
GoochoWEBの場合
イーコネクションのテンプレートサイト制作サービス「GoochoWEB」での操作方法です。
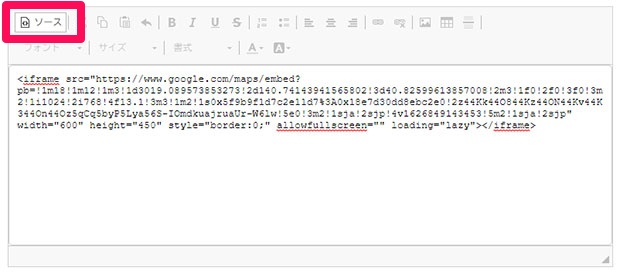
管理画面の新着情報作成画面を開き、コメント欄の地図を設置したい場所へコピーしたHTMLタグを貼り付けます。この時の注意点として「ソース」ボタンをクリックしてから貼り付けてください。

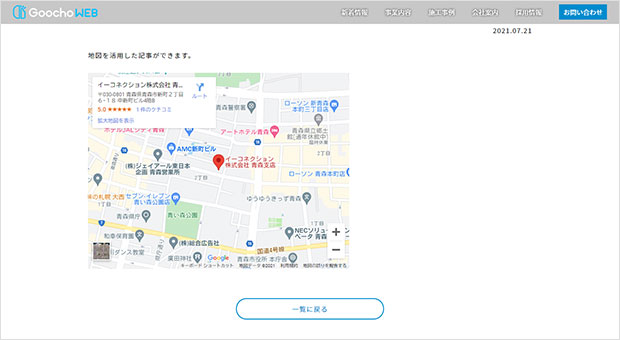
記事を投稿すれば、地図を使った記事の表示ができています。

レスポンシブに対応させる
GoogleマップからコピーしたHTMLタグを設置すれば地図を表示できますが、レスポンシブの場合はスマートフォンで表示した際に、画面サイズから横にはみ出て地図が表示されるなど、表示が崩れる可能性があります。
これを回避し、画面サイズに応じて地図の横幅を自動的に伸縮するようにひと手間かけてあげます。
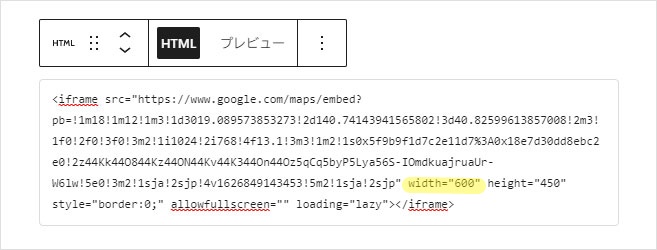
- HTMLタグの中から「width="600"」を探します。" "内の数値はご自身で選択した値になっています。
- 数値を「width="100%"」に変更します。(半角です!)

これだけで、スマートフォンでも表示が最適化されて見やすく表示されます!
まとめ
今回は、Googleマップを埋め込みする方法をご紹介させていただきました。新着情報(お知らせ)やブログなどで、
- イベントの開催場所の案内
- 面接会場や会社説明会の案内
- 新しく開設した事務所やお店の案内
などなど、簡単に設置できますので活用してみてはいかがでしょうか。





