
サイトをスマホ対応する必要性

2021年現在、多くの企業サイトがスマートフォンに対応したホームページへと変わってきていますが、スマートフォンに未対応のホームページをお見かけすることもまだまだ少なくありません。
しかし今日では、スマートフォンに対応することは必須と言えます。今回は、なぜサイトをスマホ対応させる必要性があるのか?についてご紹介していきます!
スマホ対応する理由
スマホを保有している人が増えた

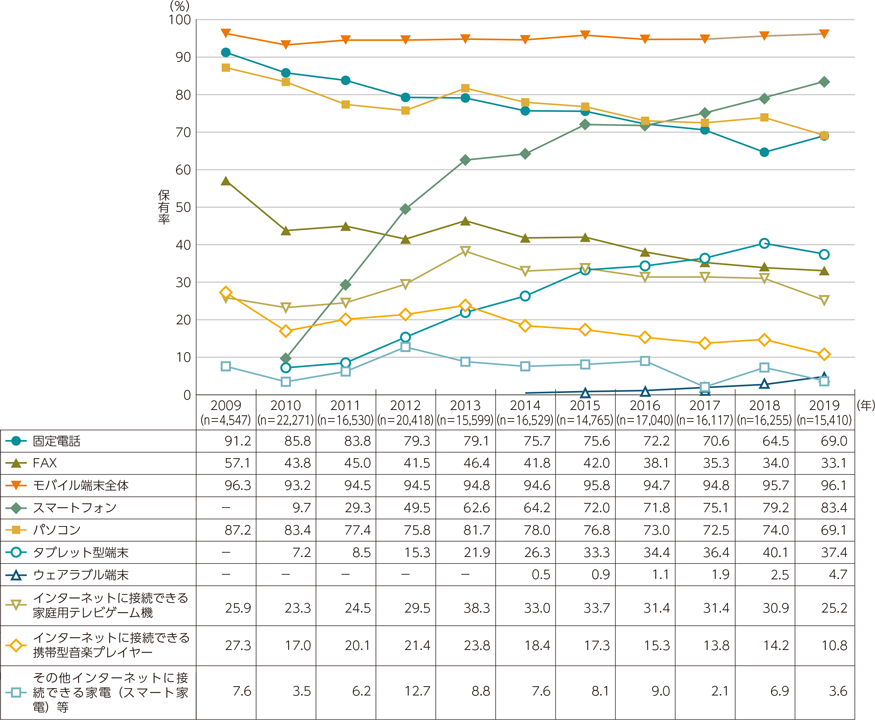
※クリックで拡大できます
上記のグラフは総務省が発表した、令和2年度版情報通信白書での「主な情報通信機器の保有状況(世帯)」です。2010年からはじまり急激に保有率を上げ、2019年にはじめて8割を超えました。83.4%。
電車に乗っている時には皆さんスマホをいじっているので、9割以上持っているのではないかとさえ思ってしまいます。必要性が感じられてきますね。
スマホから見られている
スマートフォンを保有している人が増えても、ホームページがスマートフォンから見られていなければ大丈夫・・・と思って安心はできません。

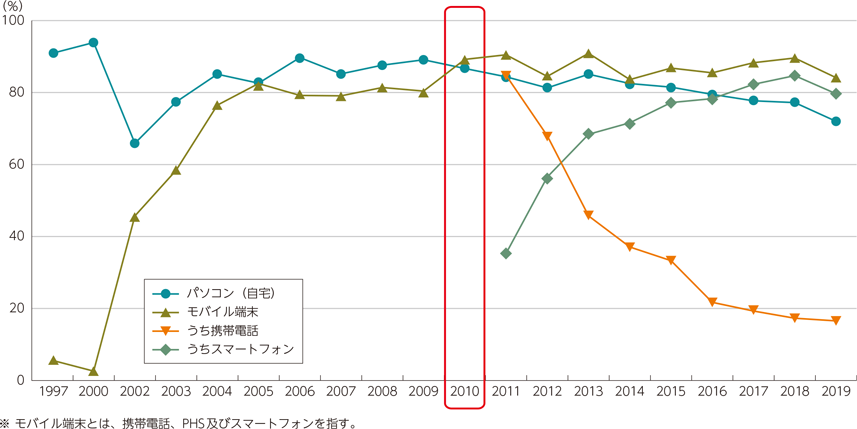
※クリックで拡大できます
上記のグラフは、総務省が発表した、令和2年度版情報通信白書での「インターネット利用時におけるモバイル機器利用率」です。約8割がスマートフォンでインターネットを利用しています。パソコンよりもスマートフォンからの利用の方が多い!

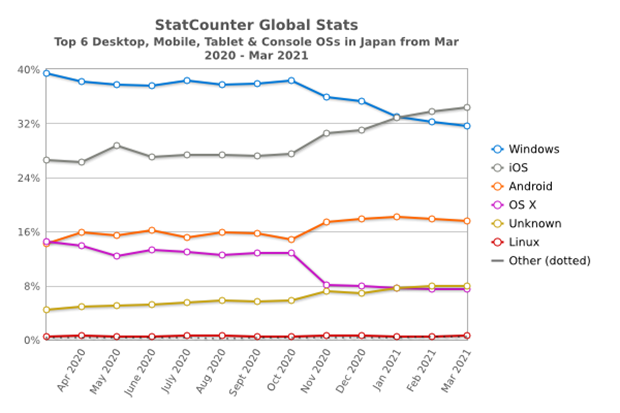
別の角度からも。上記のグラフはアクセス解析サービスを提供する企業「Statcounter」のデータで、過去12ヶ月間における日本国内のOS(オペレーティングシステム)シェア。iOS単体でもWindowsを抜き去りました。iOSはiPhoneのOSです。Androidも足すとパソコンよりもかなりシェアが高いですね!
さらに必要性が感じられてきます。
BtoBだから関係ないは過去の話
「ウチはBtoBで企業相手だから皆パソコンから見るし、スマートフォンに対応していなくてもよい」というお声を伺うことがあります。本当にそうでしょうか?

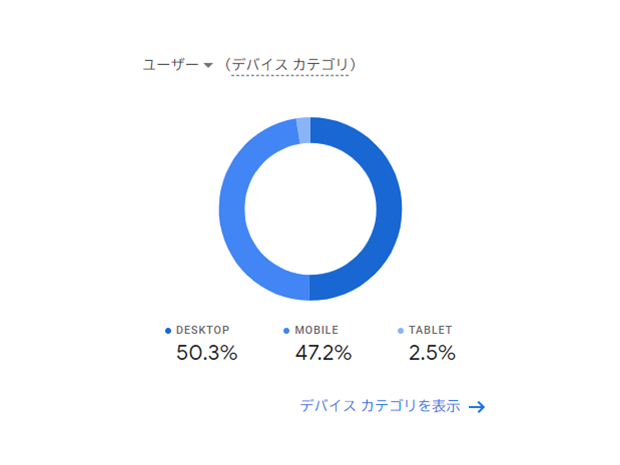
上記のグラフは、BtoB専業の企業ホームページに設置されたアクセス解析のデータです。過去3ヶ月間で取得しており、BtoB企業でも約半数はスマートフォンからのアクセスになっています。
BtoB企業だからといって、スマートフォンからのアクセスはないと考えるのは、もはや間違いと言っても過言ではありません。スマートフォンからも閲覧し、競合他社との比較、商品の吟味などしているのです。
また「BtoB」でも「BtoC」でも採用をおこなっている場合、求職者はスマートフォンから閲覧していると容易に想像できます。
もっと必要性が感じられてきました。
検索エンジンの評価がスマホ基準に
今までGoogleは、検索エンジンでの順位の評価は、パソコン版サイトを基準に決定していました。しかし、検索エンジンでの順位の評価をスマホサイト基準に移行すると宣言し、2018年3月より準備が整っているサイトから段階的に移行を進めてきています。
これを「モバイルファーストインデックス」と呼んでいます。
準備ができているサイトから段階的に移行を進め、当初は2020年9月に全サイトを完全にモバイルファーストインデックスへ移行すると言われていました。しかし一旦延期となり、2021年3月に完全移行するとアナウンスされていました。
ただ、4月になってもまだ完全移行は完了していないようです。
完全移行するとどうなってしまうのか?スマホサイトを基準にするため、スマートフォンに最適化されていないサイトは検索順位を落としてしまう可能性が大いにあります。今までパソコン版サイトで評価されて獲得していた順位を失ってしまう恐れがあるのです。
順位が下がれば、ホームページを見付けて貰える可能性が下がり、閲覧数が減少することに繋がります。せっかくホームページがあるのに、見て貰えないのはかなりの損失です。
ホームページから問い合わせを獲得していた場合や、見積もり依頼を獲得できていた場合など、まったくなくなってしまう可能性さえあります。
怖い・・・
完全移行を目前に控えている今、スマホ対応の必要性が猛烈に高まっています。
Yahoo!で見て貰うからよいは間違い
「Googleで順位が下がるなら、Yahoo!で見て貰えればよい。周りは皆Yahoo!を使っているぞ!」と思っても、実はYahoo!の検索エンジンは2010年からGoogleが提供しています。その為、ほとんど検索結果は一緒です。
やはりスマホ対応は必要なのです。
モバイルファーストインデックスに移行済みか確認する
自社サイトがモバイルファーストインデックスに移行済みか気になった方は、Google Search Console(グーグル サーチコンソール)で確認できます。
ただし、設定済みの方しか確認できませんので、設定済みの方へのご紹介です。
Google Search Consoleへログインし、左側メニューの「設定」をクリックすると表示される画面にある「概要」欄を見ると移行済みか確認できます。
下記画像のように「スマートフォン用 Googlebot」とあれば移行済みです。切替日も表示されます。

Google Search Consoleは無料で活用できるツールです。サイト運営をするうえで非常に便利で大切な機能を備えていますので、これを機会に導入されていない方は導入されてはいかがでしょうか。
イーコネクションではホームページ制作をお任せいただいた場合、設置しております。
スマホ版があるだけでは安心できない
「ウチはスマートフォンに対応しているから大丈夫!」と安心するのはまだ早いです。スマートフォンに対応したつもりでも、最適化できておらず、実はスマートフォンにしっかり対応できていない場合があります。
ホームページのスマホ版があるだけでは、スマホの必要性を満たしたとは言えないのです。
PCとスマホでコンテンツに差がないか確認
スマートフォンサイトへの対応を急いだり、簡単に対応させた場合に、パソコン版サイトにはあるコンテンツが、スマホ版サイトで見た場合に表示されないということがあります。
このコンテンツの差は問題です。一致させなければいけませんので、同一コンテンツとなるようにしましょう。内容が少ないと評価も得られませんし、そもそもスマートフォンから閲覧するユーザーへの情報提供が不十分になってしまうので、Googleへの対応というよりは、閲覧するユーザーに向けて大切なことだと思います。
モバイルフレンドリーテストで確認

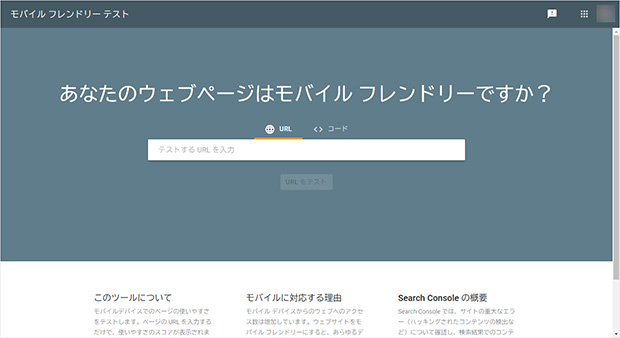
スマートフォンに最適化され、使い勝手が優れているのかどうか確認する方法をGoogleは提供してくれています。「モバイルフレンドリーテスト」というツールです。このツールを活用し、自社サイトがモバイルフレンドリーか確認してみましょう。
- モバイルフレンドリーテストを開く
- ホームページURLを入力
- 「URLをテスト」をクリック
- 分析結果を確認する
「このページはモバイルフレンドリーです」と表示されたら安心です。良いサイトをお持ちですね。
ちなみに、モバイルフレンドリーテストはページ単位で確認できるツールのため、確認したいページそれぞれお試しください。

こちらは弊社運営のサイトのひとつです。確認したところモバイルフレンドリーでした。でも表示速度に問題がありそうです・・・修正しないと🥺

モバイルフレンドリーではなかった場合、上記画像のように表示されます。対応する必要がありますね。

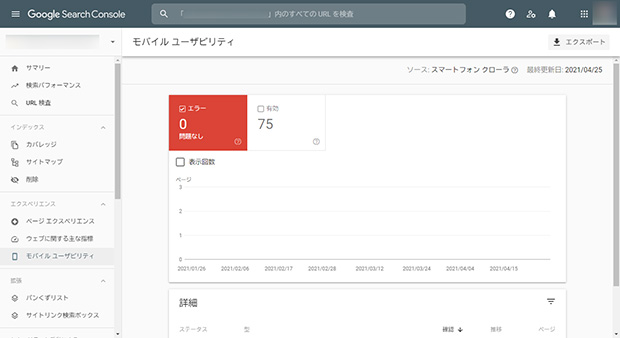
先ほどご紹介したGoogle Search Consoleでも確認できます。こちらの場合は全ページ一気に確認可能。
このように、スマホサイトは作っただけでは不十分で、パソコン版サイト同様にしっかりとコンテンツを充実させ、スマートフォンでの操作性と可読性を上げておかなければなりません。
スマートフォンは指で操作するだけに、指で操作できる仕様にしないといけないのです。押しにくかったり、拡大しなければならなかったり、誤操作しやすくなっていたりするのは避けなければならないのです。このようなサイトをユーザーは継続的に閲覧してくれません。
まとめ
今回は、サイトをスマホ対応する必要性についてご紹介しました。今回の記事を通して、サイトをスマホ対応するべきなこと。ただ対応させるだけでなく、しっかりとスマートフォンでの使い勝手も考慮して、制作しなければならないことをご理解いただければ幸いです。
対応したいけどどうすれば良いの?という場合は、お気軽にイーコネクションまでお問い合わせくださいませ。







