
画像の容量を圧縮する方法

ホームページを制作する際や、ブログ・お知らせの投稿、商品画像の投稿など、画像を活用するシーンはたくさんあると思いますが、使いたい画像をそのままアップロードしていませんか?
画像はキレイであればあるほど、容量が大きいものです。容量が大きいとアップロードに時間が掛かってしまったり、サイト表示が重くなったりと様々な弊害があります。そのため、容量が大きなまま利用するのは好ましくありません。
今回は、手間が掛からずパソコンに詳しくない方でも簡単に画像容量を圧縮できる方法をご紹介いたします!
なぜ画像の容量を圧縮する必要がある?
そもそも、なぜ画像を圧縮する必要があるのでしょうか?
先にも記載しましたが、画像の容量が大きいとサイト表示は重くなります。つまり、画像を利用したページの表示速度が遅くなってしまいます。
遅くなるくらい大したことないと思うのは間違いです。少し前のデータですが、Googleが公表しているデータでもサイト表示のスピードは重要だということが分かります。
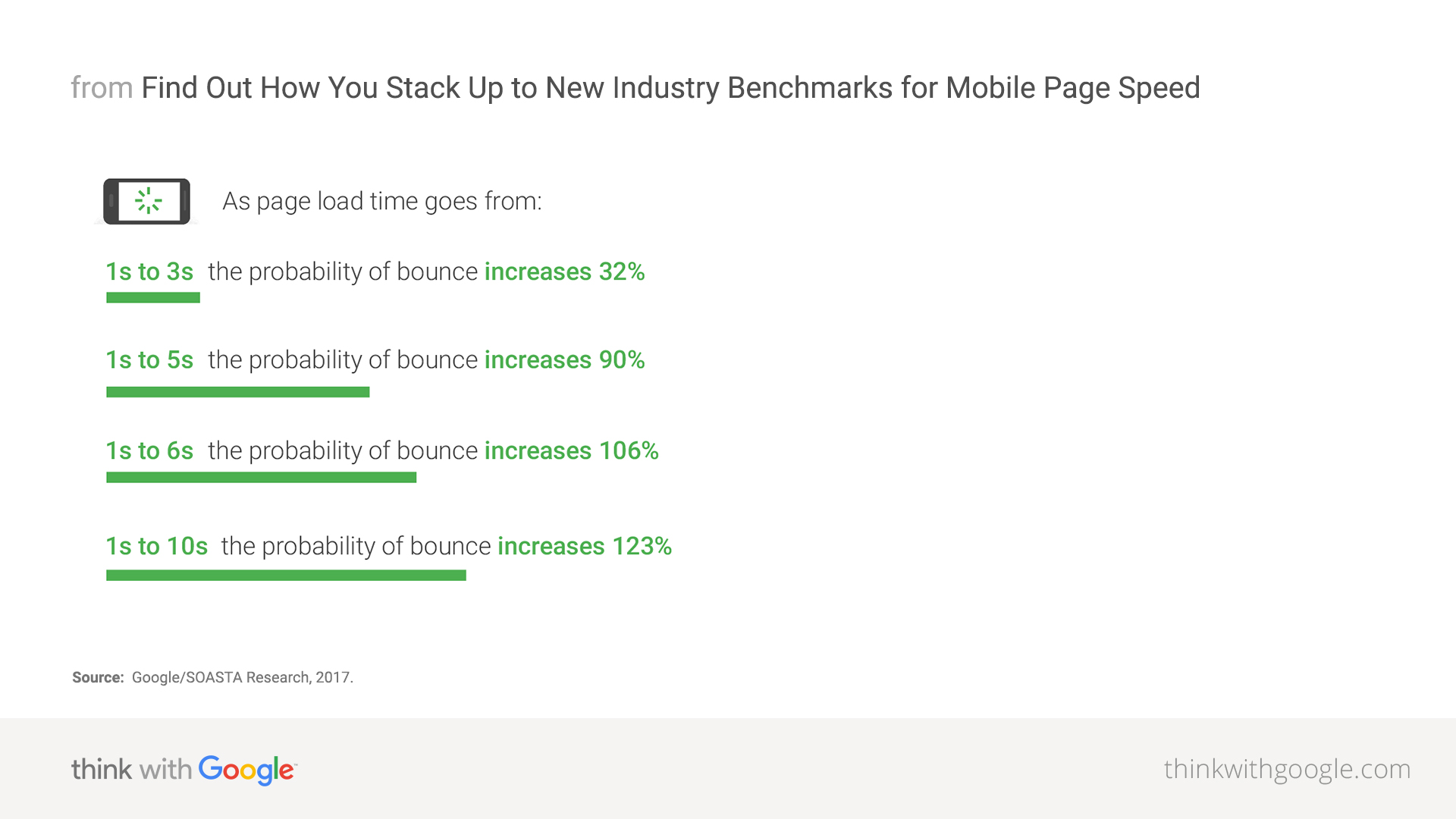
Find Out How You Stack Up to New Industry Benchmarks for Mobile Page Speed

上記のデータによると、モバイルサイトの読み込みに3秒以上かかる場合、53%のユーザーが表示を待たずにページを離れてしまうそうです。例えば、お買い物をしようとECサイトをせっかく訪れてくれても、53%ものユーザーが離れてしまうことになるのですね。つらい・・・
また、表示にかかる時間が1秒から10秒になると直帰率が123%になると予想されるそうです。直帰率とは最初のページだけを見て離脱してしまう割合のことです。他のページも積極的に見て貰いたいのに・・・
ページ表示速度が遅くなる弊害はこれだけではありません。GoogleはGoogle検索でのランキング要因として、モバイルサイトの表示速度を組み込んでいます。表示が遅いと検索順位も下がってしまうのですね。
2021年5月には、さらにスピードを重視したアルゴリズムのアップデートがある予定なので、より表示速度は重要度を増していきます。
ページ表示スピードに大きな影響を与える画像の容量は、間違いなく圧縮して小さくした方が良いのです!
TinyJPGで美しさそのまま容量圧縮!

画像の容量を圧縮する方法は様々にありますが、お金が掛かったり、手間が大きく掛かったりするのは避けたいですよね!
今回ご紹介する方法は、画像圧縮サービス「TinyJPG」。
オランダにあるVoormediaという会社が提供しているサービスです。ホームページには、
世界中の何千もの企業から信頼されている
と書かれて企業ロゴも掲載されており、多くの有名企業も利用していることが分かります。
TinyJPGをオススメする理由は5つ。
- 画質がほとんど劣化しない
- 会員登録不要で無料で利用できる
- ソフトのインストール不要でインターネット環境があれば利用できる
- JPEGもPNGも圧縮できる
- 操作が非常に簡単
メリットだらけですね。容量を圧縮できるけれど画質が劣化するのでは実用的ではありません。TinyJPGは見た目にほとんど変化が分からない状態で、容量を大幅に圧縮してくれます。うれしい!
JPEGもPNGも圧縮できるので、サービスを使い分ける必要がなく便利。
唯一のデメリットは英語と中国語のみで、日本語表示でないということですが、説明を読む必要がないくらい簡単操作なので、心配ご無用です。
それでは、操作方法を実際にご説明いたします!
TinyJPGの使い方
画像の圧縮

TinyJPGのホームページを開いたら、まず圧縮したい画像をアップロードします。方法は2通りあります。
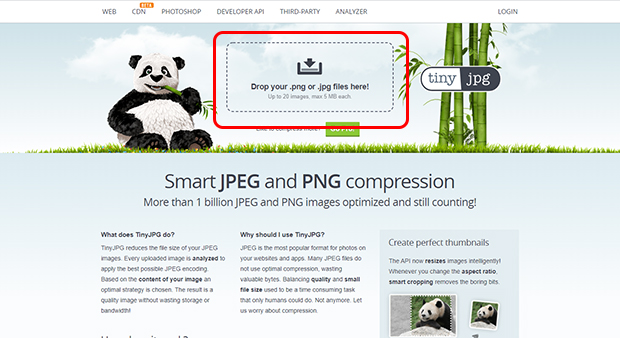
一つ目の方法は、「Drop your .png or .jpg files here!」と書かれた赤枠で印を付けてある点線で囲われた場所をクリックすると、ご自身のパソコン内にある画像を選択できるようになります。選択するとアップロードされ自動的に画像圧縮が開始されます。勝手に始めてくれるのはうれしい!
もう一つの方法は、ページのどこでも良いので画像をドラッグ・アンド・ドロップすると自動的に圧縮が開始されます。こちらの方がより簡単ですね!一度に複数枚ドラッグしてもまったく問題ありません。
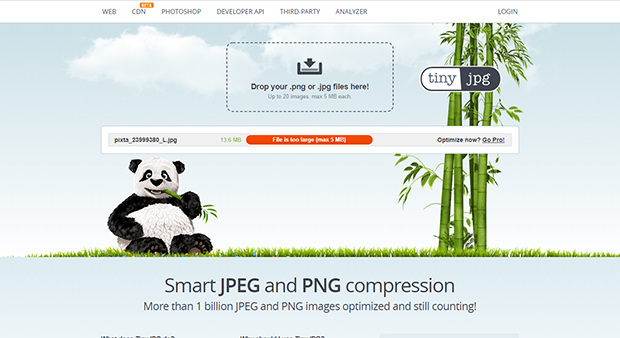
ただし、一度に容量圧縮できる上限があり、「画像20枚まで」「1枚の画像の最大容量は5MBまで」という制限があります。

容量制限の5MBを超える画像をアップロードすると、「File is too large (max 5 MB)」と赤表示されます。日本語にすると「ファイルが大きすぎます」ということです。容量を超えた画像を圧縮をしたい場合は有料プランに契約する必要があります。
しかし、画像の容量圧縮をするのは多くの場合、画像の縦横サイズを調整した後になると思います。5MBを超える容量の画像を圧縮する場面はそうそうないのではないでしょうか。
画像の縦横サイズの調整は、以前こちらのブログでご紹介した「無料で画像サイズを変更する方法」の記事をご参考にしてください!
画像の圧縮完了

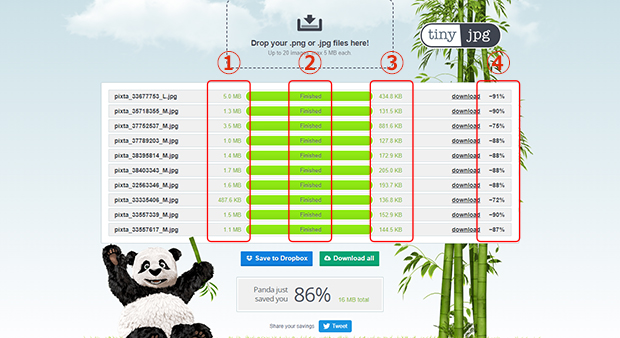
画像を見てお気付きでしょうか?画像が圧縮完了したかどうかは、パンダが笹をむさぼるのを止めて手を上げることで判断できます・・・
- 圧縮前の容量
- ステータスバー
- 圧縮後の容量
- 圧縮率
パンダを見なくても、数秒待てばステータスバーが緑色に変化しFinishedと表示され、ダウンロードリンクも表示されますので、完了したことは一目瞭然です!
一度に11枚ほど画像を圧縮してみた結果、-72%~-91%も圧縮されています。スゴい!
画像のダウンロード

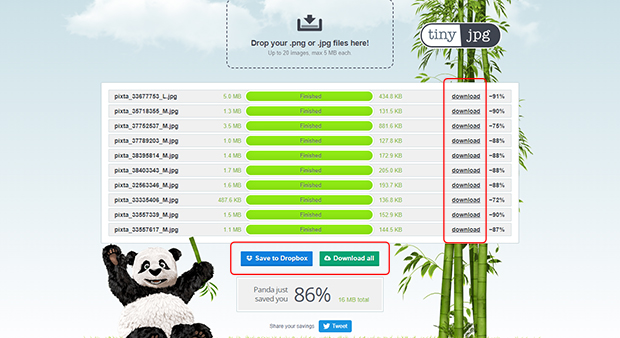
圧縮が完了したら、画像をダウンロードします。ダウンロードは1枚ずつ個別にダウンロードできます。
また、1枚ずつは面倒だ!という場合はまとめてダウンロードもできます。その場合は「Download all」ボタンをクリックすると、ZIP形式の圧縮ファイルにまとめられてダウンロードされます。解凍する手間が増えるので、お好みで個別ダウンロードかまとめてダウンロードかはご選択ください。
Dropboxを利用している場合は、「Save to Dropbox」ボタンをクリックすれば、Dropboxに直接ダウンロード保存できますよ!
画像を比較してみる


上がそのままの画像、下がTinyJPGで圧縮した画像です。277.2KBの画像を圧縮した結果、74.9KBになりました。
-73%も圧縮された後ですが、見た感じで違いが分かりません!ホームページやブログで利用する画像であれば、画質の低下はまったく問題にならないレベルですね!
まとめ
ご紹介したようにTinyJPGは、ほとんど操作することなく画像容量を大幅に圧縮して小さくしてくれます。
手間も少なく、画像を閲覧するユーザーにも、ホームページやブログ管理者にもメリットがありますので、今まで画像をそのままアップロードされていた方は、ぜひ活用してみてください!






