
【初心者向け】GA4の使い方と見方

ホームページのアクセス解析はご利用でしょうか?
多くの方が利用されているであろうGoogleのアクセス解析ツール「ユニバーサルアナリティクス」ですが、2023年7月1日をもって廃止されるとGoogleからアナウンスされています。それ以降は、Googleアナリティクス4(GA4)を利用していくことになります。
今回は、まだ触ったことのない方、GA4に変わってよく分からないという方に向け、ものすごく簡単に使い方、見方をご説明いたします!
難しい解説は置いておき、自社のホームページがどんなユーザーに、どのように閲覧されているか知りたい!という方にオススメする内容です。
なぜアクセス解析を使うの?
そもそもなぜホームページにアクセス解析を設置するのでしょうか?
- ユーザーがどのようにホームページを利用しているのか確認する
- 取り組んだ施策の効果を確かめる
- 設定した目標に届いているか確認する
- ユーザーがホームページを離れてしまう原因を探る
アクセス解析を利用することで、自社のユーザーへの理解を深めてホームページや広告を最適化し、ビジネスを何となくではなく、数値を基に的確に改善していくことができます。
ただ、今回はまず、どんな風にホームページを見られているかな?と知りたい方を想定しています。
なぜGA4に変わるの?
ユニバーサルアナリティクスでデータを取得する方法の継続が難しくなったからです。プライバシーの懸念、世界各国の規制の強化などデジタルを取り巻く環境が変化しています。
個人情報に配慮したカタチでアクセス解析をしなけばならなくなったのですね。
また、スマホやタブレットの登場、WEBだけでなくアプリからの利用など、今までの方法では正確なアクセス解析が困難になったことも理由のひとつです。
GA4へのアクセス

GA4を利用するには、下記URLにアクセスしGoogleアカウントでログインして利用します。
https://marketingplatform.google.com/intl/ja/about/analytics/
そして、重要なことですがアクセス解析をしたいホームページへ、上記のログインしたGoogleアカウントと紐付いた、Googleタグを埋め込む必要があります。多くの場合、ホームページ制作会社さんが設置してくれるはずですので、詳細は省きます。
- ログイン
- プロパティでGA4のプロパティを選択
ユニバーサルアナリティクス時代からご利用の場合は、プロパティでGA4のプロパティを選択します。プロパティ名の下の数字に「UA-」が含まれているものはユニバーサルアナリティクスになりますので、GA4の方を選択しましょう。
GoogleによってGA4プロパティが自動生成されている場合には、プロパティ名に「-GA4」が付け加えられているはずですので、こちらを選択します。
GA4でアクセスを見る

しつこいですが、今回は本当に優しい、簡単な見方のみご案内します。
メニューがたくさんありますので、標準設定でオススメの見る場所についてご紹介いたします。
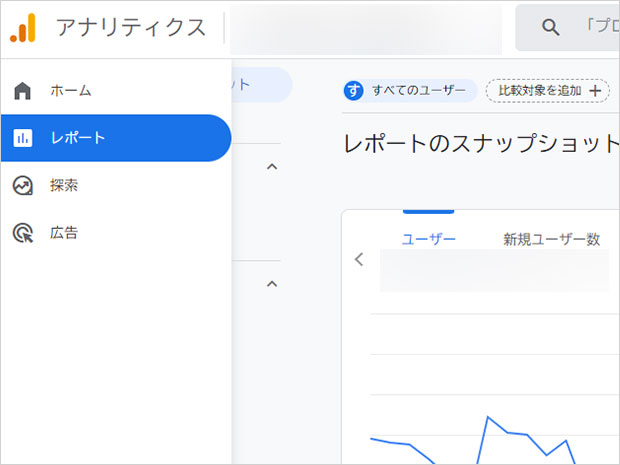
まず最初に、GA4の画面を開いたら普通見るであろう「ホーム」を飛ばし画面左側にマウスオーバーする(マウスを近づける)と表示されるメニュー「レポート」をクリックします。
リアルタイム

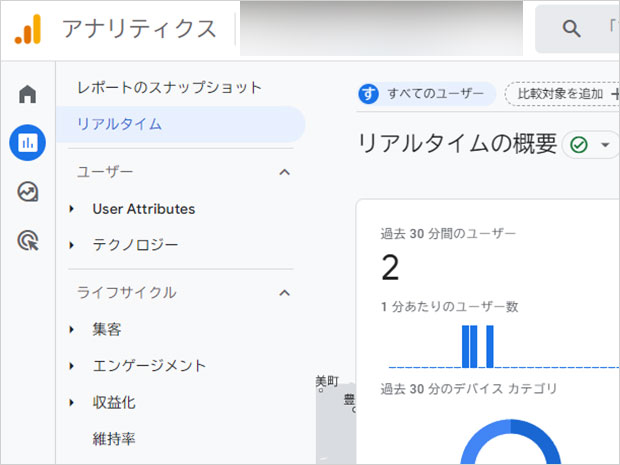
さらに表示されたメニューから「リアルタイム」をクリックしましょう。
ここでは、現在から過去30分の間にホームページへアクセスしたユーザーの情報を確認できます。まさにリアルタイム。
主な指標としては、下記を確認できます。
- どこから辿り着いたユーザーなのか
- 何人アクセスしてきているのか
- 見られたページ
- 発生したイベント
- アクセスしてきたデバイス(デスクトップかタブレットかモバイルか)
今現在の状況を知りたい時に便利な指標です。
テクノロジー

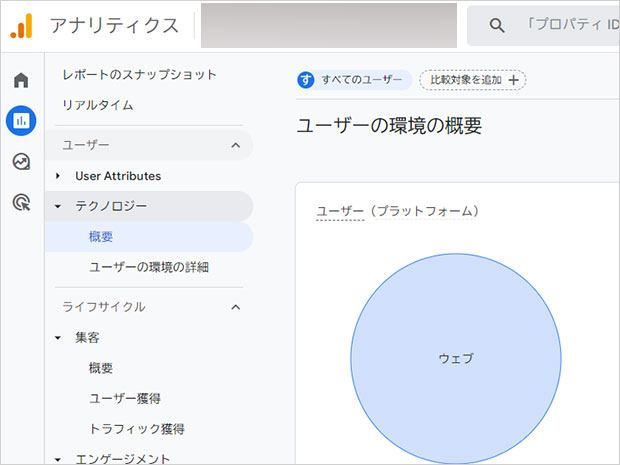
メニュー「ユーザー」→「テクノロジー」→「概要」と進みましょう。
ここでは、設定した期間においてユーザーがどのような環境からアクセスしてきているのかを確認できます。
設定した期間というのは、画面右上で任意に切り替えできるデータの集計期間です。
- オペレーティングシステムの種類
- デバイスの種類
- インターネットブラウザの種類
- 画面解像度の種類
新規ユーザーとリピーターでの違いを確認できたり、メニューから「ユーザーの環境の詳細」を選択すれば、さらにそれぞれの環境によってユーザーの反応の違いを見て取れます。
ユーザー獲得

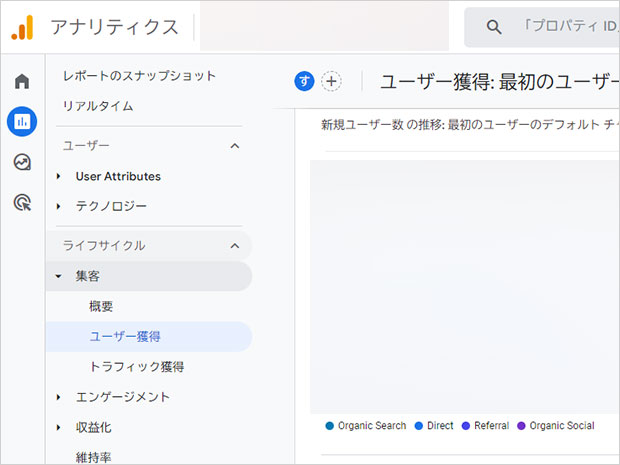
メニュー「ライフサイクル」→「集客」→「ユーザー獲得」と進みましょう。
ここでは、設定した期間において初回ユーザーがどこから来たのかを確認できます。広告を利用していないと主な表示は下記になっているかと思います。他にも項目は複数あります。
| Direct | 参照元を持たず直接サイトへ訪問 |
| Organic Search | 検索エンジンなどから訪問 |
| Referral | 他サイトのリンクから訪問 |
| Organic Social | 有料広告ではないSNSからの訪問 |
アクセスを欲しいところから集められているか確認できますね!
さらに見ていくと、どのサイトからどの位のユーザーが訪問しているのかや、それぞれのエンゲージメントを確認できます。
エンゲージメントとは、
- 10秒以上継続したセッション
- コンバージョンイベントが発生したセッション
- 2件以上のページや画面の閲覧が発生したセッション
と定義されており、ユーザーがページを下方向にゆっくりスクロールするような動作をした場合にカウントされています。つまり、単に開いて閉じたのではなく、ちゃんと読んでいると判断できるのです。
そのため、エンゲージメントしなかったユーザーが直帰となります。エンゲージメント率が高いとユーザーを満足させられるコンテンツになっていると言えますね!
イベント

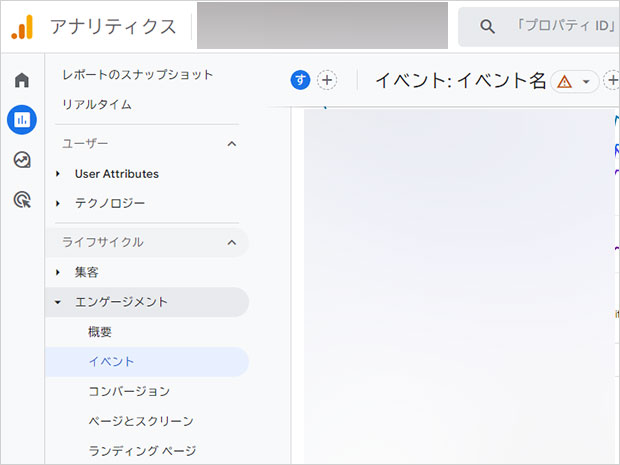
メニュー「ライフサイクル」→「エンゲージメント」→「イベント」と進みましょう。
ここでは、設定した期間において、どのようなイベントが発生したかを確認できます。イベントとはユーザーがとった行動データのことです。カスタマイズせずに利用できるイベント指標を見ていきます。
| page_view | ページが読み込まれた回数 |
| session_start | ホームページに訪問した1ページ目でカウントされる回数 |
| user_engagement | ウェブページにフォーカスがある状態が 1 秒以上続いた |
| first_vist | ホームページへ初めて訪問した |
| scroll | ユーザーが各ページの垂直方向に90%まで初めてスクロールした |
| click | ユーザーが現在のドメインから移動するリンクをクリックした |
各イベントの数に加え、ユーザー数やユーザーあたりのイベント数を確認できます。また、イベント名をクリックすると、さらに詳細なデータも確認できます。
ユーザーがホームページに訪れただけでなく、何をしたのかが確認できるのが良いところ。
ページとスクリーン

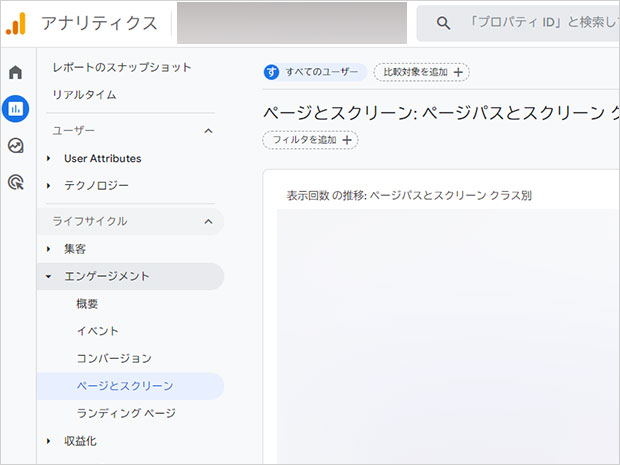
メニュー「ライフサイクル」→「エンゲージメント」→「ページとスクリーン」と進みましょう。
ここでは、設定した期間において、ページ毎の表示回数を確認できます。ページビュー数のことです。
「ページタイトルとスクリーンクラス」「ページパスとスクリーンクラス」など、プルダウンで切り替えることで、ページタイトルで確認したり、URLで確認したり切り替えられます。
ページ毎にどれだけ見られているかをパッと見て判断できるので、スゴく見られている!と喜ぶのはまだ早いです。「イベント数」の部分をクリックし、「scroll」を選択してみましょう。「scroll」はページが垂直方向へ90%までスクロールされた際に記録されるイベントです。ページの表示はたくさんされていたけど、実は最後まで読まれていない・・・なんていう現象が発見できます。
熱量を込めたブログやコンテンツを作成した時には、確認したい項目ですね!
まとめ
今回は、Googleアナリティクス4(GA4)の簡単な使い方、見方をご紹介しました。
とっつきにくい印象をお持ちの方もいらっしゃるかもしれませんが、カスタマイズをしなければそんなに難しくなくホームページ内でのユーザーの状況を確認できます。ちょっとひと手間加えるだけでも、さらに確認できることが増えるのも魅力です。
ぜひ、一度じっくりGA4を操作してみてくださいませ!






